Migrating from Hugo to Ghost

I haven't been able to write any blog posts since I got an M2 MacBook. I was using an old version of Hugo and got it running in a Docker container, but the Docker container only ran on my old Intel Mac. It was too painful to update my hugo theme to support the latest version, and I couldn't figure out how to get it to run on my new Mac. So I didn't write any blog posts for a while.
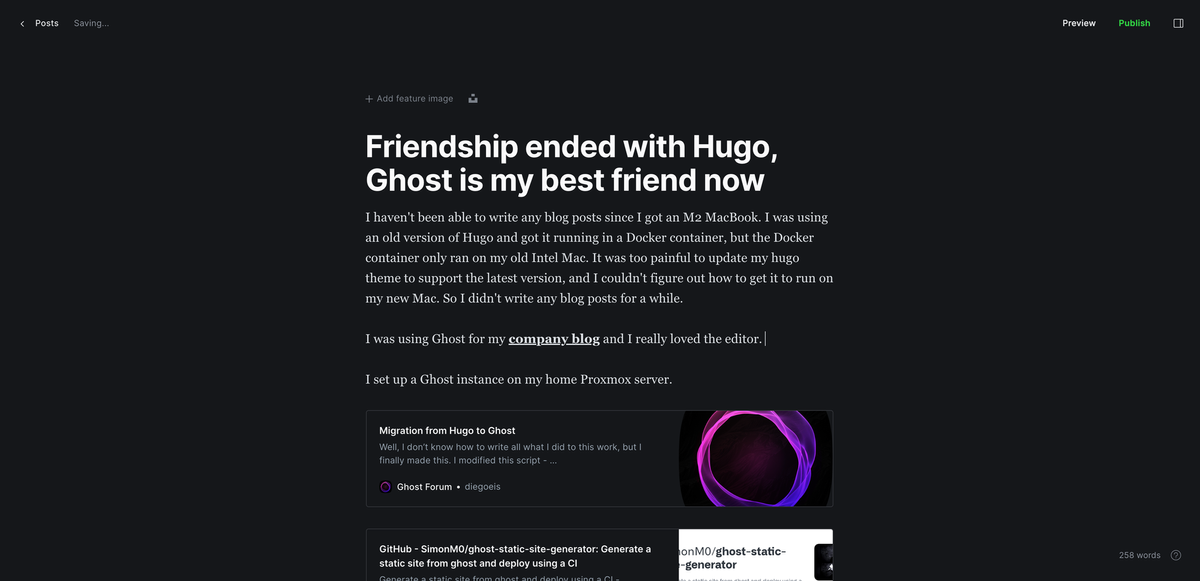
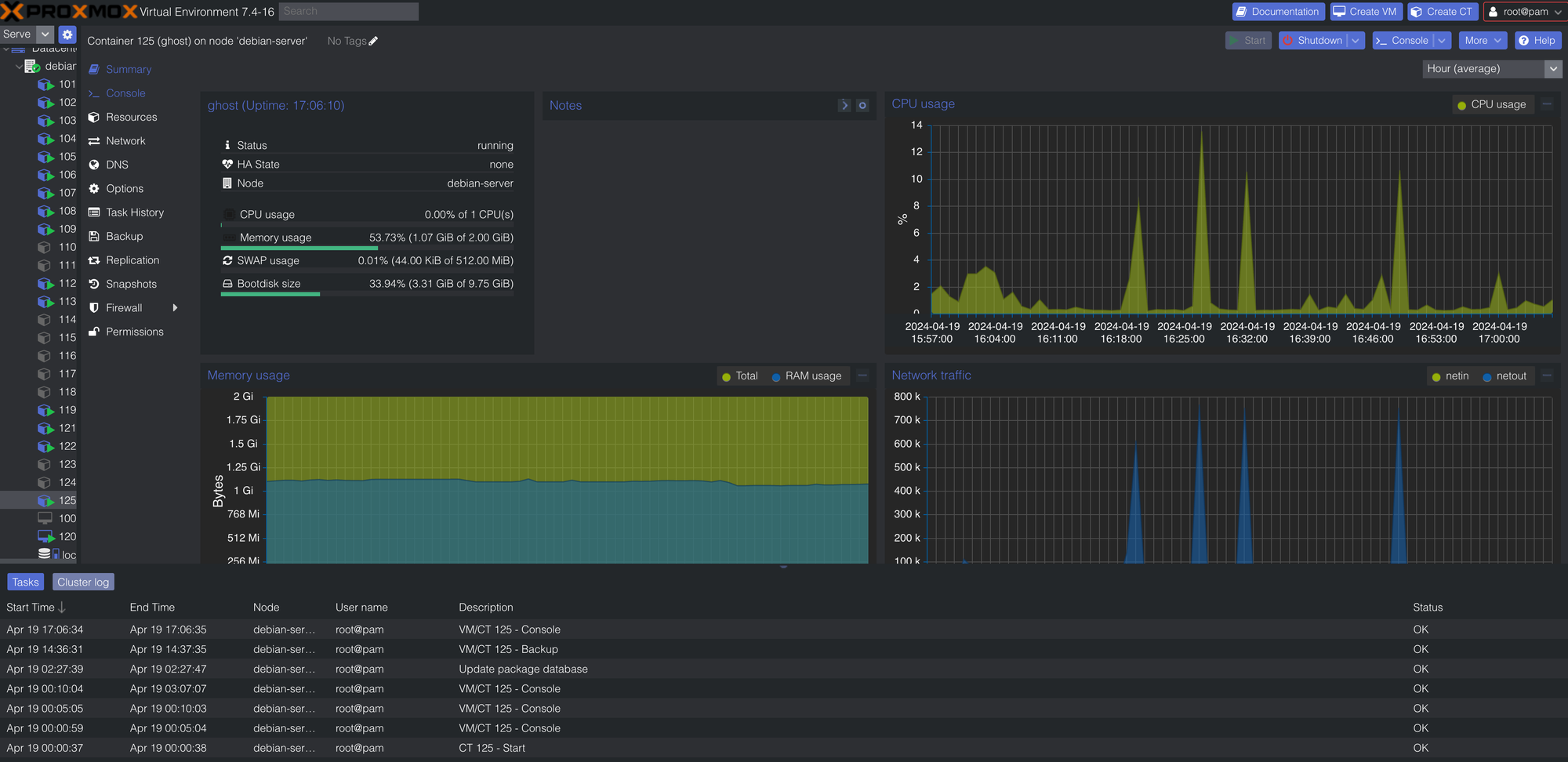
I was using Ghost for my company blog and I really loved the editor. It's so much nicer than editing Markdown files in VS Code, especially when it comes to embedding screenshot images and videos. I loved being able to take a screenshot and just drag it into my blog post, instead of messing around with image resizing, file paths, Markdown image syntax, etc. So I decided to set up a Ghost instance on my home Proxmox server.

I found this really helpful post on the Ghost Forum that helped me build an archive of all my old posts and import them into the Ghost database:

See my reply for the JS script that ended up (mostly) working for me. I still had to spend a few hours fixing minor issues, getting syntax highlighting to work, and converting some image slideshows to Ghost galleries.
You can run Ghost in production and use it to serve a blog dynamically, but I didn't want to open up my home server to the public internet. I also didn't want to give up all the benefits of a static site:
- Extremely fast and 100% cached
- No need to worry about traffic spikes or DDoS attacks
- No need to worry about security updates
Some downsides:
- You can't use Ghost's subscription and commenting features
- It takes a little bit more time and effort to publish a new blog post
I've turned off Ghost's subscription features and I'm using Disqus for comments.
I found a tool that can generate a static site from a Ghost blog:
I wrote a little script that will fetch all the HTML and assets, make a few changes and add a few things, commit the changes, and push to my GitHub pages repo.
#!/bin/bash
set -e
if ! [ -d "static" ]; then
git clone [email protected]:ndbroadbent/ndbroadbent.github.io.git static
git checkout gh-pages
fi
rm -rf static/*
node src/index.js --domain https://ghost.ndbroadbent.com --productionDomain https://madebynathan.com
# Replace all remaining instances of https://ghost.ndbroadbent.com with https://madebynathan.com in static files
grep -rl "https://ghost.ndbroadbent.com" static | xargs sed -i '' 's/https:\/\/ghost.ndbroadbent.com/https:\/\/madebynathan.com/g'
echo madebynathan.com > static/CNAME
cp pubkey_38E63C0A.txt static/
cp -R sudoblock static/
cd static || exit
git add .
git commit -m "Update static files"
git push origin gh-pages
I always like to use Cloudflare, even though GitHub pages already has a CDN:

Cloudflare provides a little more flexibility, so I can set up custom redirect rules, force SSL, etc. They also have a nice analytics dashboard.
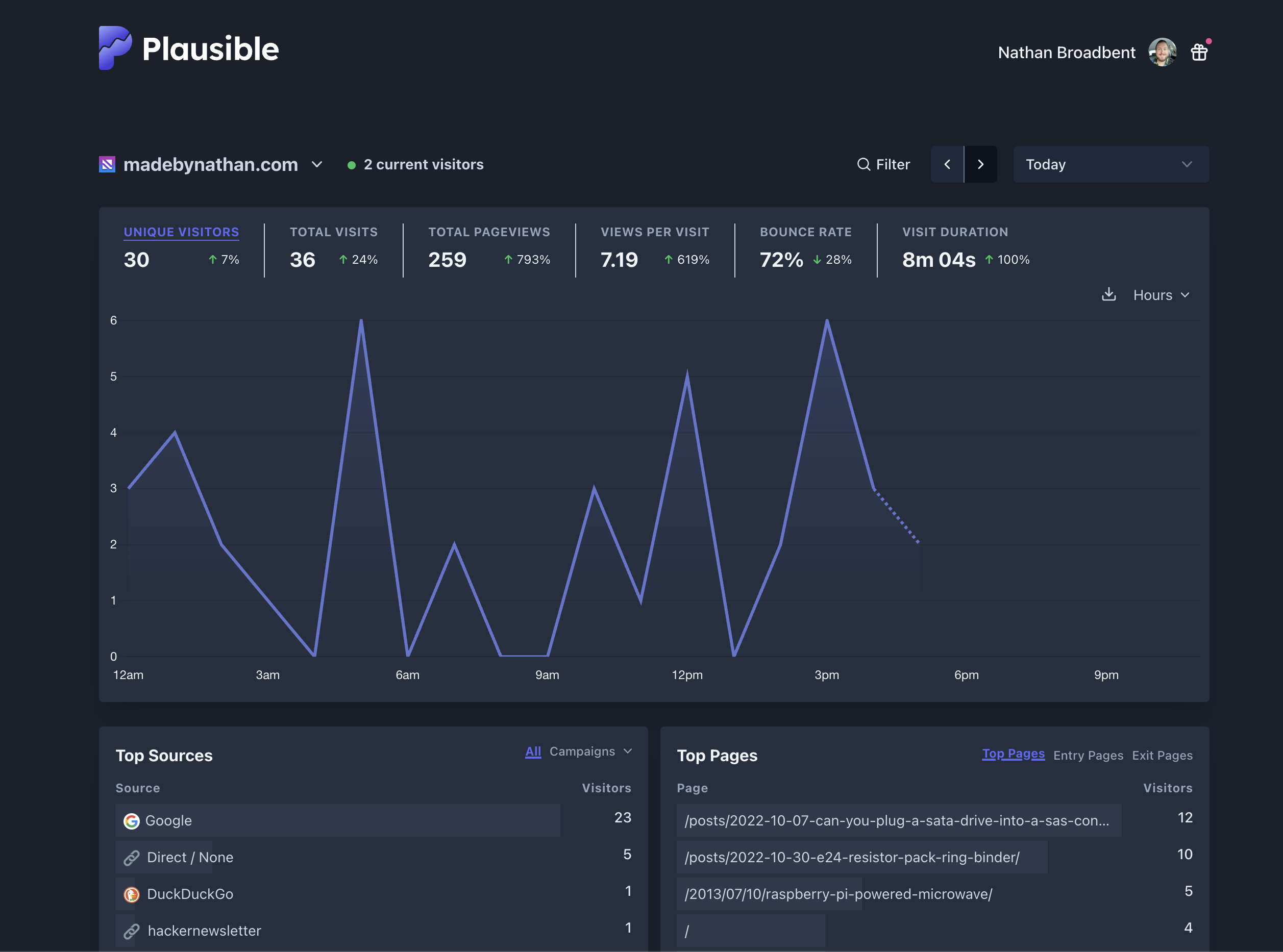
I stopped using Google Analytics a while ago. Now I use Plausible.io for analytics on all of my websites. I use their hosted cloud platform for my blogs and personal sites, and I self-host my company instance on Render.

This blog post is my first real test run on my self-hosted Ghost instance, and I've really enjoyed it! It's such a game changer to have a WYSIWYG editor where I can drag-and-drop images. I love using Ghost as a headless CMS and generating a static site on GitHub pages + Cloudflare. I think it's the best of both worlds.
I'm excited to write some more blog posts about 3D printing, home automation, and all the other stuff I've been up to lately.