Creating a new favicon with text-to-image AI
It's been a while since I wrote a blog post about creating a favicon.ico file for your website or blog. Things have changed a bit since I wrote that blog post in May 2010.
I've been updating the CSS for my blog recently, and I wanted to update the favicon. Here's the old green square icon that I was using before:

I wanted something a bit more interesting, so I tried using some of the new text-to-image AI tools that have been getting a lot of attention lately. I used Midjourney and DALL·E 2. (Midjourney uses Stable Diffusion.)
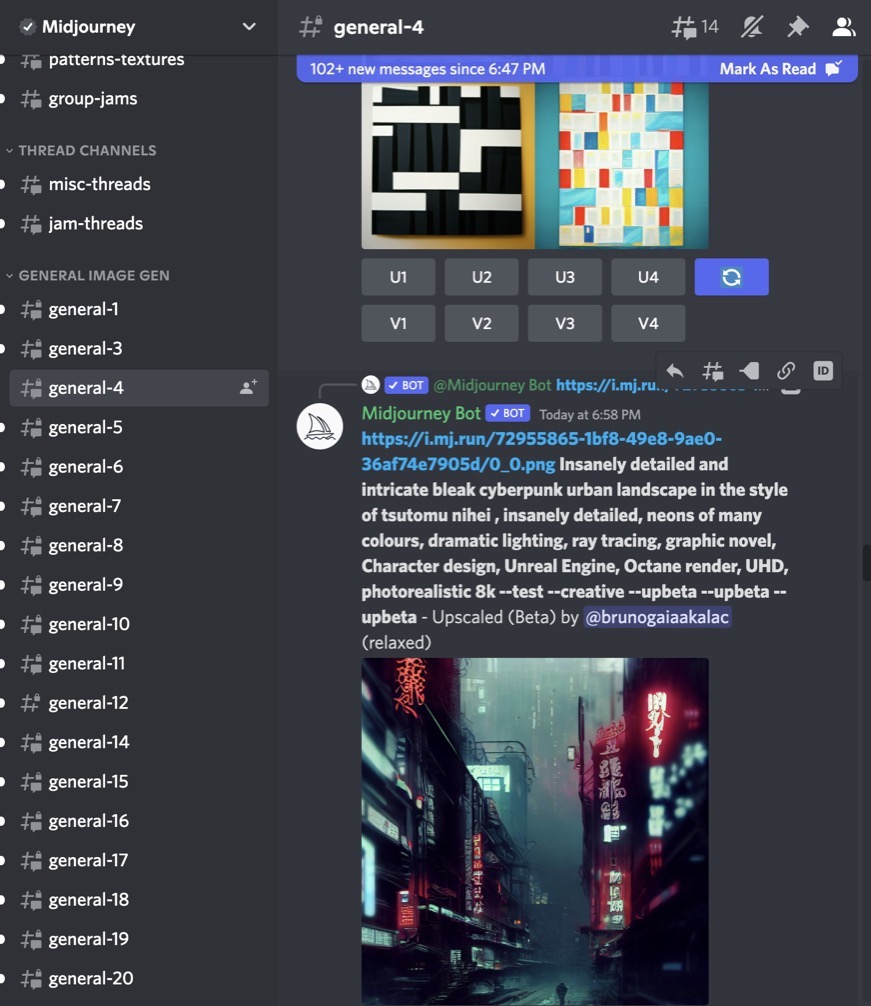
I played around with some different prompts in Midjourney and DALL·E 2, and I iterated on a few different ideas. I enjoy spending time in Midjourney's shared Discord channels (e.g. #general-*), where you can see what other people are doing and get some inspiration for prompts.

Here's a few examples of the prompts that I was trying:
website favicon logo, circuit board PCB design, vector, SVG, blue purple gradient, hexagon, bolt and tools icon
small favicon logo for a blog website, circuit board pattern, electronics, vector, epic ultra wide aerial shot from atmosphere, cool gradients, ultra high contrast, blue background, psychedelic color, vortex, hyperrealism, intricate details, cinematic lighting
Here's some of the images that I generated using DALL·E 2:

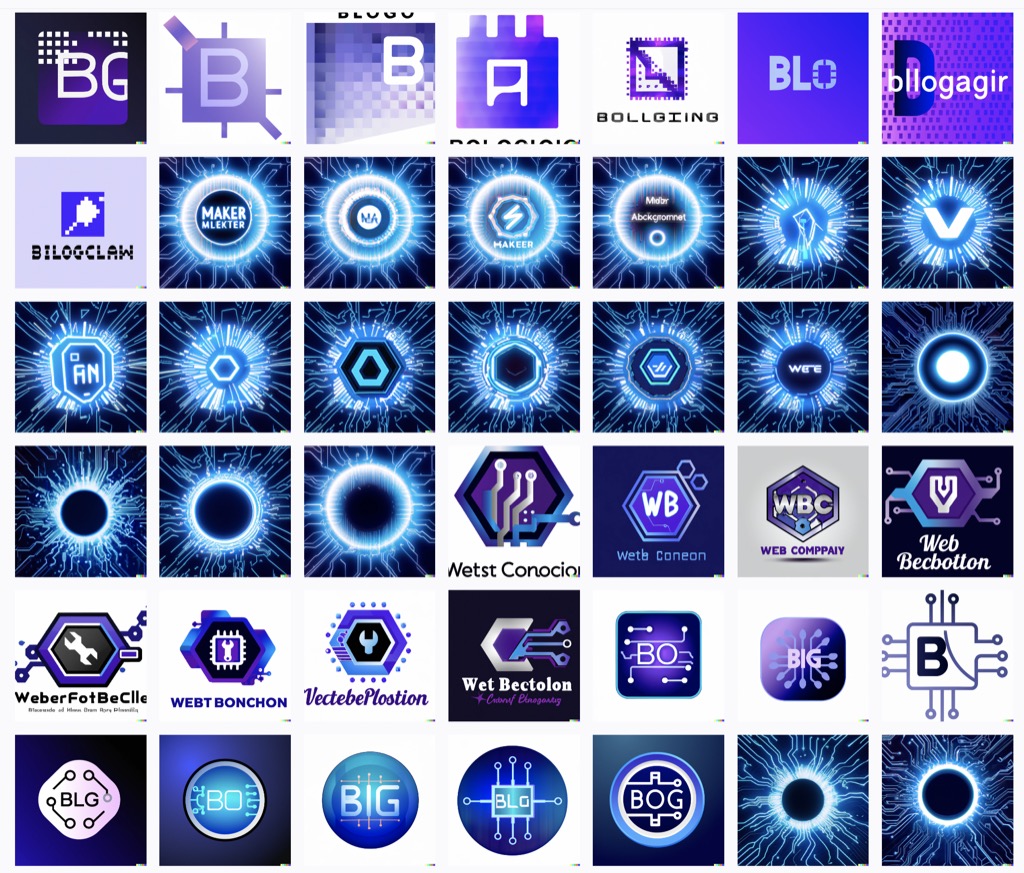
And here's some from Midjourney:

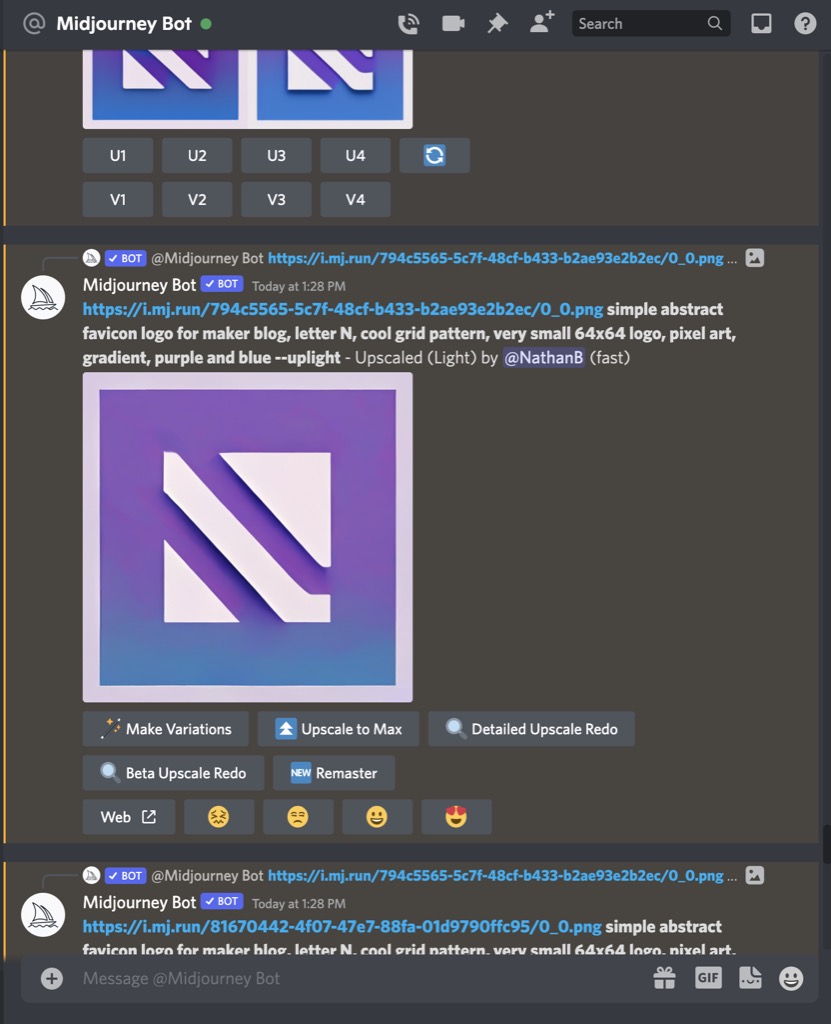
I eventually found some shapes and colors that looked pretty cool, so I generated some variations using the Midjourney Discord Bot.

Eventually I settled on this one. It kind of looks like an abstract "N". I tweaked the colors and contrast a little bit in GIMP.

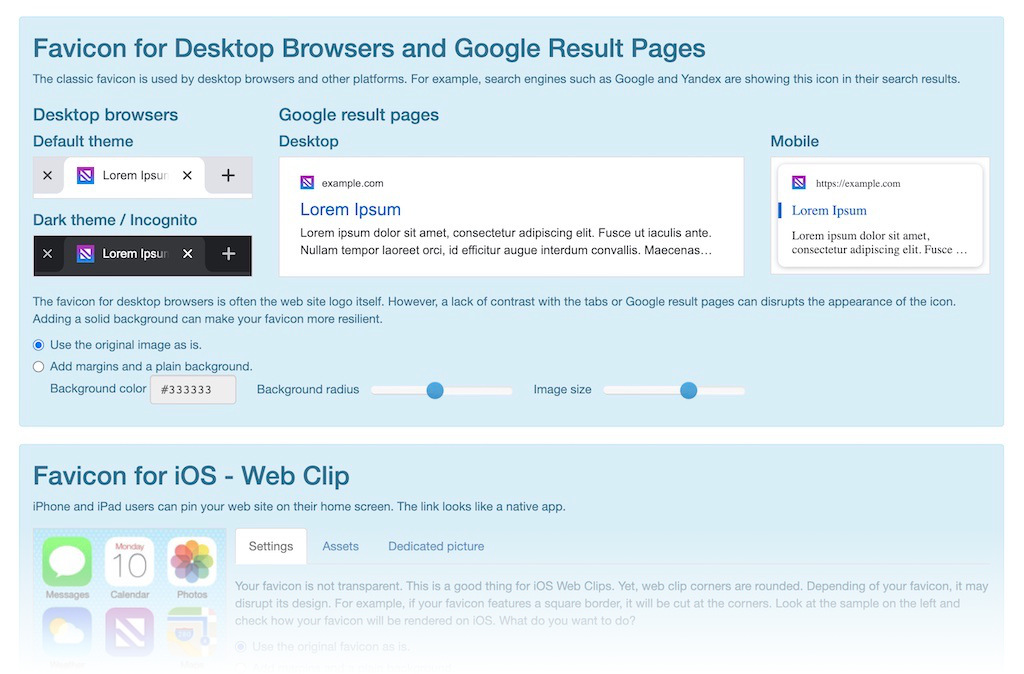
I used realfavicongenerator.net to generate a favicon package with lots of different sizes and (mostly unnecessary) features.

They provide this HTML to include in my <head> tag:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" />
<link rel="manifest" href="/site.webmanifest" />
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5" />
<meta name="msapplication-TileColor" content="#603cba" />
<meta name="theme-color" content="#ffffff" />
So here's the new favicon:

P.S. Here's one I didn't end up using, in case you want it:

Wet Bectolon. Crdoruf Ptaogoatuy
(wetbectolon.com is available!)